

The idea of designing from small screen to large screen may seem like a foreign concept to many web designers. The majority of people still use desktops to view websites, so why design for a mobile device first?

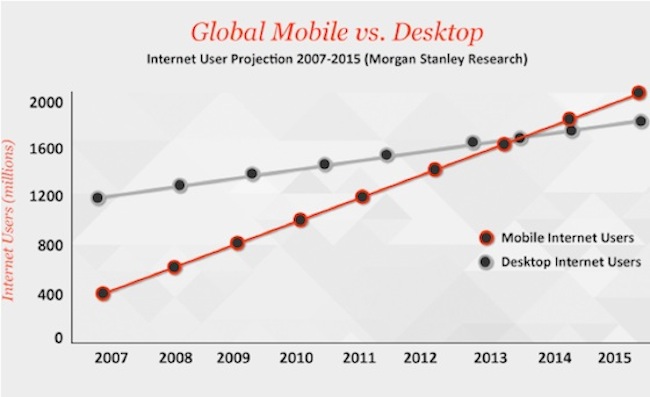
These are some statistics to show you that mobile web design isn't just a fad; it is the present and the future. Consider the fact that many users will ONLY view a mobile version of your site. The growth of the mobile web is a huge opportunity to reach more people than ever.
Mobile First is another arm of responsive web design, another growing movement in web design. Designing Mobile First goes hand in hand with responsive web design. First, I will introduce some basic concepts of responsive web design.
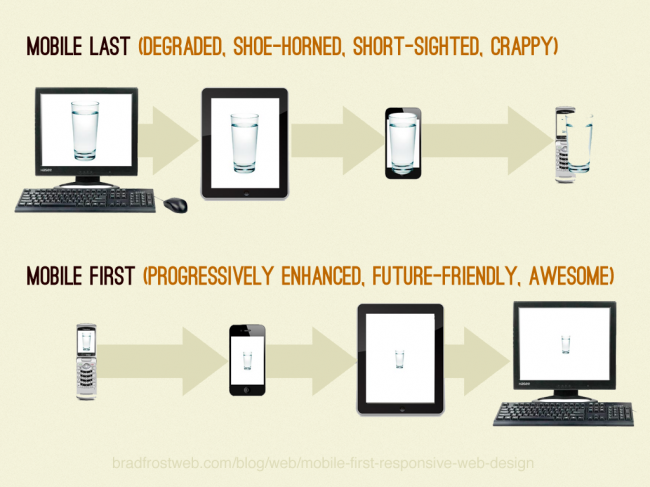
Progressive Enhancement is the idea of using web technologies in a layered fashion that allows everyone to access basic content and functionality with any browser or connection. The mobile first movement encapsulates this idea of adding layers of enhancement to an already semantically strong foundation.

Typically designers first create a powerful desktop site and then scale it down to create a watered-down mobile site, this has been termed Graceful Degradation. Unlike Graceful Degradation, Progressive Enhancement removes the need to hide or disable any features or content. Progressive Enhancement promotes building up, instead of taking away; this ensures that your message, content, and functionality remain intact as the screen size and connection speed increase.
The first step to building a website is creating content. There is less real estate on a mobile device, so going mobile first forces designers to trim content down to the most vital information. Often, more content than is needed is loaded onto desktop websites, because the designer has a lot of space to work with and to fill on the screen. Designers have found that limiting the content to a small screen first often leads to better content on the large screen as well.
Next, the designer must think about context. Tackling the mobile web first, which is very hazy and unstable, will create a user experience that ensures that users will be able to accomplish their goals anywhere, anytime, with any type of Internet speed. If the site can support the mobile web, it can support anything.
Mobile First responsive web design accommodates the most difficult context first; designers can't know when or where users will access a mobile site from, because they are designed to be accessed on the go. The user experience can only be enhanced as screen size is increased and context becomes more defined.
The constraints of the mobile medium force designers to focus on what really matters. Losing 80% of your screen real estate gives designers an opportunity to strip away extraneous information and clutter and reevaluate what content/functionality is truly necessary. These constraints encourage ease-of-use, intuitiveness, and speed. This leads to an initial project that looks and functions well despite restraints.
Once you have a minimalistic design, it is easy to enhance features for the larger screen, creating an even better user experience as you go up.
However, mobile design is much more than just adjusting to the screen size. Mobile platforms give designers a new way to innovate and take advantage of mobile applications and features, such as pinpointing location etc. Tackling the problems and restraints of mobile devices often leads to new bursts of creativiy and innovation in web design.
Developing with desktops first often leads to slowed mobile performance, when the mobile sites attempt to load all of the features from the desktop site. 71% of mobile users expect sites to load as fast, if not faster than their desktop experience and 74% of mobile users will abandon a site if it takes more than 5 seconds to load. If the designer can get the mobile site to load quickly, the desktop site will only load quicker.
As technology changes and evolves, a mobile first site will never become obsolete because it has a simple core and foundation. Any future web-enabled device will be able to access the site and have a functional experience, period.

People are constantly on the go, which leads to the need to access information on the go. Think about the times you have needed to look up restuarants, businesses, or other types of information from your mobile device and gotten frustrated with the low quality mobile sites. The need to access information on the go is only going to increase, so the quality of these sites needs to increase as well. Creating a Mobile First website streamlines this process and creates a better overall product on any device.
Web designers should strongly consider designing websites Mobile First in the future. It might even be beneficial to teach new web designers how to build websites solely from a Mobile First perspective. This strategy leads to websites with strong content, design, loading time, and features. More people will access mobile sites in the future, maybe even more than they do on their desktops. This fact makes it extremely important to design mobile sites that provide a high quality user experience, which will in turn lead to a high quality user experience on desktops and other devices as well.
